사이드바앱 심화학습
사이드바앱은 애플리케이션의 주된 구동 위치에 따라 로컬 애플리케이션과 온라인 애플리케이션으로 구분할 수 있습니다.
로컬 애플리케이션
모든 사이드바앱은 매니페스트에 sidebar_action 항목 하위에 default_page 항목으로 정의하는 확장앱 페이지를 갖습니다. 이 항목에는 http(s):// 등으로 시작하는 원격 URL을 지정할 수 없으므로 이 페이지는 확장앱 패키지 내에 존재하는 HTML 리소스입니다. 사용자가 사이드바에서 아이콘을 클릭하여 사이드바앱을 구동하면 가장 먼저 표시되는 웹 페이지입니다.
{ |
일부 원격 리소스를 참조할 수는 있으나 주로 사이드바앱을 구성하는 각 페이지와 리소스가 확장앱 패키지 내에 위치하는 경우를 구분하여 로컬 애플리케이션으로 부릅니다. 계산기, 단위변환 등 네트워크 연결이 불필요하거나 의존도가 낮은 확장앱이 이런 형태로 개발됩니다. 네트워크 연결을 사용하지 않고 오직 로컬 리소스만을 활용하도록 개발한다면 사용자가 오프라인 상태에서도 확장앱을 사용할 수 있고 네트워크 연결 품질에 구동 속도가 영향을 받지 않는 장점이 있습니다. 다만 수정 사항이 발생하면 웨일 스토어의 업데이트 절차를 통해 새 버전을 배포해야 합니다.
온라인 애플리케이션
오직 확장앱을 위해 새롭게 애플리케이션을 만들지 않고 이미 운영중인 온라인 웹 서비스를 활용할 수도 있습니다. default_page 항목으로 정의하는 확장앱 페이지를 갖는 것은 로컬 애플리케이션과 동일하지만 해당 확장앱 페이지는 단지 온라인 웹 서비스로 이동(Redirect)하는 역할만 하도록 하는 역할만 수행하도록 하는 것입니다. 아래와 같이 <meta> 태그를 사용하거나 JS 코드를 함께 사용할 수도 있습니다.
<html> |
location.replace(`https://YOURWEBSITE.com`); |
이렇게하면 웨일 스토어에서 확장앱 업데이트 절차를 거치지 않고도 항상 최신 상태의 서비스와 정보를 제공할 수 있다는 장점이 있습니다.
웨일 스토어에 등록하여 리뷰를 진행할 시점과 현격히 다른 성격의 서비스 혹은 정보로 변경하여 제공할 경우 웨일 스토어 정책에 따라 노출이 중단될 수 있습니다.
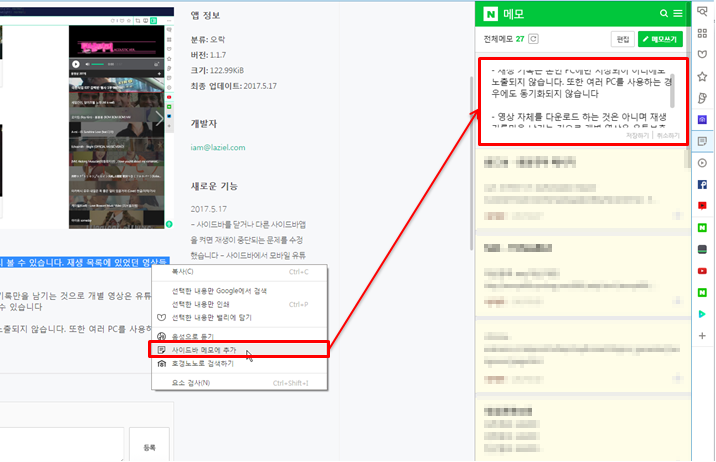
언뜻 보기에 그저 사이드바 웹 패널을 추가하는 것과 다르지 않아 보이지만, 확장앱은 브라우저 API를 사용할 수 있다는 점에서 보통의 웹 애플리케이션보다 더 강력한 기능을 구현할 수 있습니다. 예를 들어 whale.sidebarAction.setBadgeText() API 를 사용해 사이드바앱 아이콘에 뱃지를 표시한다거나, 네이버 메모 확장앱처럼 whale.contextMenus API 를 사용해 콘텍스트 메뉴를 추가하고 웹 페이지에서 선택한 문자열을 사이드바로 보내어 연동하는 것도 가능합니다.

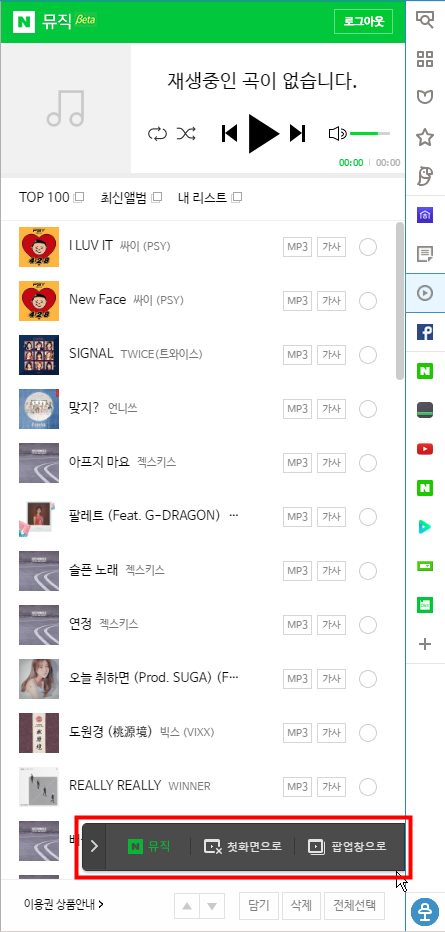
사이드바 뮤직플레이어도 온라인 애플리케이션 방식으로 구현된 사이드바 앱입니다. 실제 뮤직 플레이어는 네이버 뮤직, 벅스, 엠넷, 지니 등 각 서비스의 웹 페이지를 그대로 사용하고 여기에 콘텐츠 스크립트를 삽입하여 사이드바에 표시하는 버튼 등의 추가 기능을 제공하는 것입니다.

로컬과 온라인간 전환
로컬 페이지에서 온라인 페이지로 이동하는 방법은 다음 3가지 중 한가지 방법을 사용하면 됩니다.
- 하이퍼링크 사용
<a href="http://MYWEBSITE.com" target="_self">Link from local page to website</a> |
- JavaScript 사용
location.href = `http://MYWEBSITE.com`; |
sidebarAction.show()API 사용
whale.sidebarAction.show({ url: `http://MYWEBSITE.com` }) |
온라인 페이지에서 로컬 페이지로 돌아오는 경우, 조금 더 제약이 많아 아래와 같이 sidebarAction.show() API를 사용한 구현이 필요합니다.
whale.sidebarAction.show({ |
그러나 이 코드를 실행하게 될 콘텐츠 스크립트에서는 whale.sidebarAction 확장앱 API를 사용할 수 있는 권한이 없습니다. 이런 경우에 사용되는 것이 메시지 교환 기법입니다. 콘텐츠 스크립트에서 사용할 수 없는 API는 메시지 API를 사용해 백그라운드 페이지로 요청을 보내어 백그라운드 페이지가 대신 해당 API를 호출하는 방식입니다.
아래는 콘텐츠 스크립트 content_script.js가 삽입된 온라인 페이지에서 백그라운드 페이지에 메시지를 보내어 사이드바 영역에 다시 로컬 페이지 index.html를 표시하도록 구현한 예제입니다.
whale.runtime.sendMessage({ |
whale.runtime.onMessage.addListener(request => { |