사이드바앱 만들기
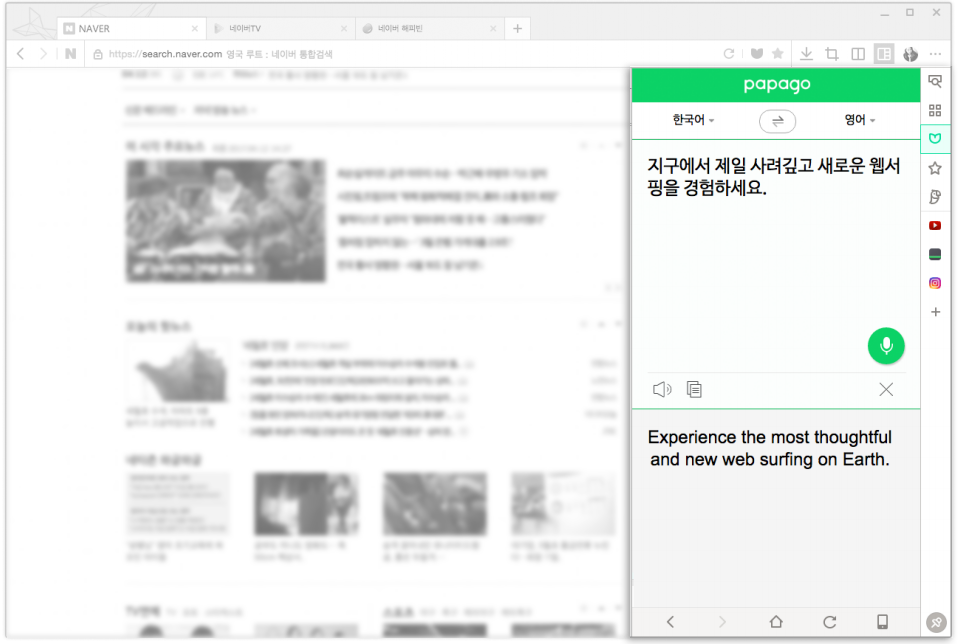
사이드바는 웨일 확장앱이 사용할 수 있는 주요 UI 중 하나입니다. 사용자의 설정에 따라 창의 좌측 혹은 우측에 위치하며 윈도우의 한 쪽을 밀거나 덮는 형태로 표시되는 독립된 영역입니다. 너비는 기본 390픽셀에서 최대 590픽셀 범위 내에서 사용자가 직접 조정할 수 있습니다. 사이드바앱 버튼은 주소창 오른쪽 툴바 영역이 아닌 사이드바 영역에 표시됩니다.

사용자가 사이드바앱 버튼을 클릭하면 사이드바가 열리고 확장앱이 포커스를 갖습니다. 사이드바가 이미 열린 상태면 확장앱이 포커스를 갖습니다. 이러한 종류의 버튼을 정의하는 방법을 사이드바 액션 (Sidebar Action) 이라고 합니다.
매니페스트 설정
매니페스트 파일에 아래와 같이 sidebar_action 항목을 설정합니다.
{ |
default_icon에 지정하는 아이콘 이미지는 PNG, GIF, JPG, BMP, ICO 등의 형식을 사용할 수 있으며, 실제 이미지 크기가 더 크더라도 가로, 세로 16픽셀 크기에 맞추어 자동으로 조정됩니다. 그러나 최적의 결과를 위해서는 16픽셀 정사각형 크기의 이미지로 지정할 것을 권장합니다.
버튼 클릭 시 동작
위와 같이 매니페스트를 설정하면 사이드바앱 버튼 클릭 시 사이드바가 열리며 sidebar.html 파일이 표시됩니다.
사이드바앱 버튼 클릭 시 발생하는 whale.sidebarAction.onClicked이벤트를 이용해 사이드바가 열리거나 닫힐 때 특정 동작을 수행하도록 구현할 수 있습니다. 사이드바앱은 버튼을 눌러 닫더라도 해당 영역이 사라지지 않고 유지되므로 CPU, 메모리 등 시스템 자원을 많이 사용하는 동작이 진행되고 있다면 사이드바 영역이 숨겨질 때 중단하는 구현이 필요할 수도 있습니다.
whale.sidebarAction.onClicked.addListener(result => { |
sidebarAction.onClicked 를 사용하는 방법 외에도 document 객체의 visibilitychange 이벤트를 활용할 수도 있습니다.
document.addEventListener(`visibilitychange`, function() { |
탐색바
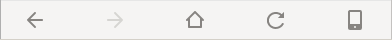
매니페스트 설정에서 보았던 use_navigation_bar 속성은 사이드바 확장앱 하단에 아래와 같은 탐색바(navigation bar)의 표시 여부를 결정하는 것입니다.

사이드바앱을 단일 페이지 응용프로그램 (Single-page application, SPA)으로 만드는 경우 이전, 다음, 새로고침 등의 버튼을 제공하는 탐색바는 필요하지 않을 수 있습니다. 이러한 경우에는 use_navigation_bar: false 로 설정하면 사이드바 영역 하단에 탐색바는 표시되지 않습니다. 다만, 탐색바가 없으면 다른 URL로 페이지 전환이 일어났을때 사용자는 원래의 사이드바앱 화면으로 돌아올 수 있는 방법이 없습니다. 그러므로 탐색바를 표시하지 않도록 설정한 경우 개발자가 통제할 수 없는 외부 URL로 페이지 전환이 일어나지 않도록 주의해야하며 특히 링크 혹은 북마크를 드래그 앤 드롭으로 사이드바 영역에 끌어다 놓는 동작은 확장앱 개발자가 의도하지 않은 페이지 전환을 발생시키므로 아래와 같은 코드를 통해 차단하는 것을 권합니다.
window.addEventListener(`dragover`, (evt = event) => { |
버튼 툴팁
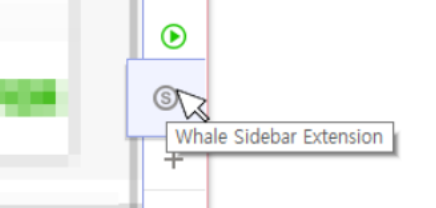
사이드바앱 버튼에 마우스 커서를 올리면 아래와 같이 툴팁 텍스트가 표시됩니다.
기본적으로는 sidebar_action에 정의한 default_title 속성이 보입니다.

동적으로 바꾸고자 한다면 whale.sidebarAction.setTitle() API를 활용하여 변경할 수 있습니다.
whale.sidebarAction.setTitle({ |
버튼 뱃지
아이콘 위에 뱃지를 표시할 수도 있습니다. 보통 새로운 알림이나 업데이트 표현에 사용됩니다.whale.sidebarAction.setBadgeText() API를 이용해 뱃지에 표시될 문자열을 지정할 수 있고whale.sidebarAction.setBadgeBackgroundColor() API로 뱃지의 배경색상도 지정할 수 있습니다.
whale.sidebarAction.setBadgeText({ |