테스트와 디버깅
테스트하기
웨일 스토어에 등록하기 전 개발 단계에서 확장앱을 설치하여 테스트 할 수 있습니다.
- 확장앱 관리자 (
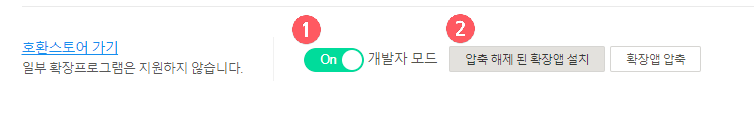
whale://extensions)를 엽니다. - 페이지 하단에 개발자 모드를 켜고, 압축 해제 된 확장앱 설치 버튼을 클릭합니다.

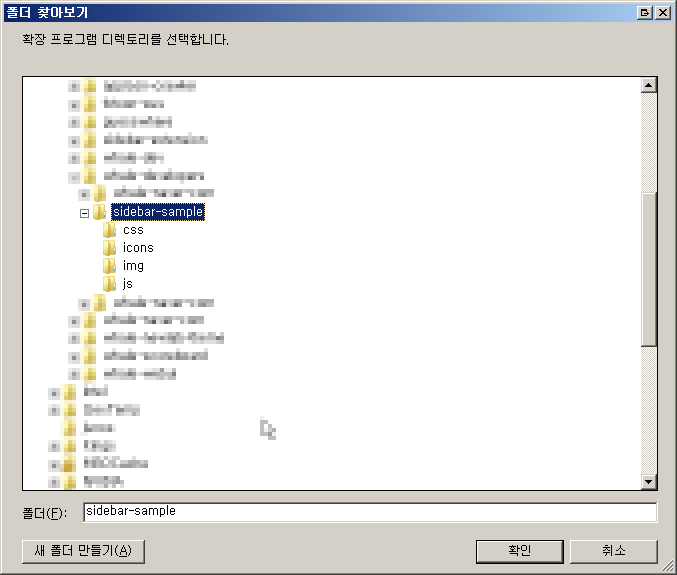
- 폴더 찾아보기 대화창에서 확장앱 소스폴더를 선택합니다.

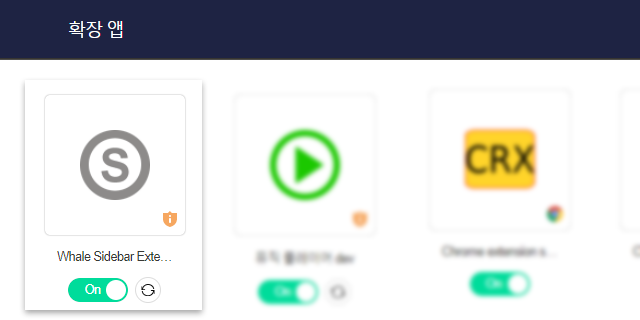
- 확장앱이 잘 설치되었는지 확인합니다.

- 확장앱을 실행하여 테스트합니다
디버깅하기
사이드바 확장앱 디버깅
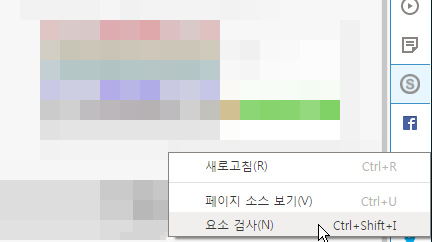
사이드바 확장앱을 디버깅하는 경우, 사이드바에 마우스 우클릭하여 콘텍스트 메뉴를 열고 요소 검사 메뉴를 선택하면 개발자도구를 실행할 수 있습니다.

백그라운드 페이지 디버깅
매니페스트에 background 항목을 정의하여 백그라운드 페이지를 사용하는 확장앱의 경우 다음과 같은 방법으로 디버깅 할 수 있습니다.
- 확장앱 관리자 (
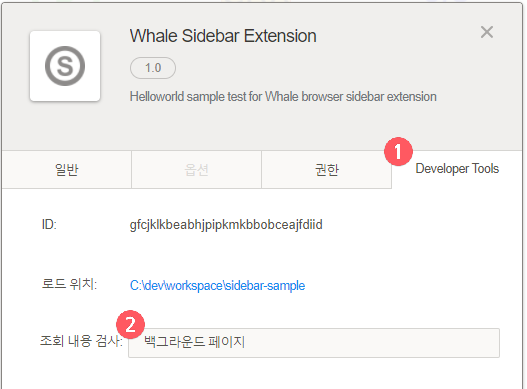
whale://extensions)를 열어 디버깅하고자 하는 확장앱을 선택합니다. - 아래와 같은 확장앱 상세정보 팝업에서 개발자 도구 (Developer Tools) 탭을 선택하고 조회 내용 검사 의 각 항목을 클릭하면 개발자 도구를 실행할 수 있습니다.

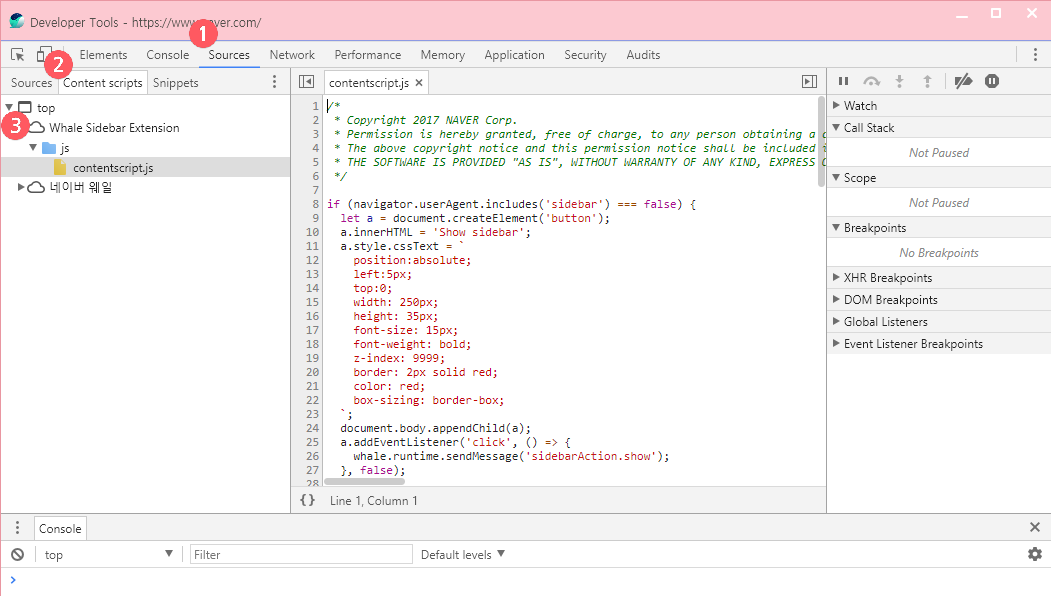
콘텐츠 스크립트 디버깅
매니페스트에 content_scripts 항목을 정의하여 웹 페이지에 콘텐츠 스크립트를 삽입한 경우, 다음과 같은 방법으로 삽입된 스크립트를 디버깅 할 수 있습니다.
- 해당 웹 페이지에 접속하여 개발자 도구를 실행합니다.
- Sources 패널에서 Content scripts 탭을 선택합니다.
- 소스 트리에서 확장앱 이름을 선택하면 해당 웹 페이지에 삽입된 콘텐츠 스크립트를 확인 할 수 있습니다.