미디어 세션 API 사용하기
Media Session API 를 이용하면 전역 미디어 제어 사용자 인터페이스 (Global Media Control User Interface, 이하 GMC UI)에 현재 재생중인 오디오·비디오의 정보를 자세히 제공할 수 있습니다. 또, 미디어 키 입력 혹은 전역 미디어 제어 UI의 버튼으로부터 입력되는 재생, 정지, 이전곡, 다음곡 등 미디어 제어 동작에 대한 핸들러를 정의할 수 있습니다.
전역 미디어 제어 사용자 인터페이스는 웨일 데스크탑 2.7 버전부터 제공되는 기능입니다.
메타 정보
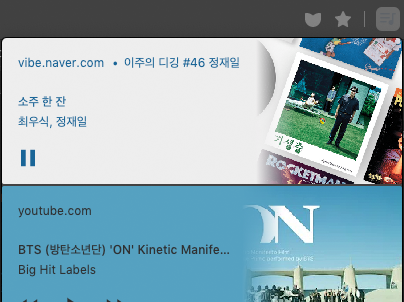
GMC UI에는 해당 페이지의 도메인(호스트명)과 제목, 기본적인 재생/정지 버튼이 제공됩니다. 아무런 메타 정보를 정의하지 않은 경우 해당 웹 페이지 제목이 미디어 제목으로 사용되며 배경색은 파비콘에서 추출하여 자동으로 설정됩니다. 글자색은 배경색에 따라 자동으로 설정됩니다. 대표 이미지(artwork)를 지정하면 배경색을 파비콘 대신 해당 이미지에서 자동으로 추출하여 설정되며 글자색도 해당 배경색에 맞추어 자동으로 설정됩니다.


메타 정보로 정의할 수 있는 항목은 제목title, 아티스트명artist, 앨범명album 및 대표 이미지artwork이고, 모든 메타 정보 항목은 선택 사항입니다.
artwork 항목에 제공하는 이미지 파일은 최소 114×114px 이상 (512×512px 권장) 크기의 이미지여야 합니다. 이미지 URL은 https, http, blob, data 중 하나의 프로토콜로 제공되는 URL이어야하고, 메타 데이터를 지정하는 페이지의 콘텐츠 보안 정책 (Content Security Policy) 중 img-src 항목의 영향을 받습니다.
메타 정보는 아래와 같이 navigator.mediaSession.metadata 에 MediaMetaData 객체 인스턴스를 할당하여 정의할 수 있습니다.
if ('mediaSession' in navigator) { |
재생 상태 제어
navigator.mediaSession.setActionHandler() 함수를 이용하여 각 제어 액션에 대응하는 핸들러 함수를 정의할 수 있습니다.
핸들러가 설정된 액션이 있다면 GMC UI에 해당 버튼이 노출됩니다.
navigator.mediaSession.setActionHandler(String action, Function handler) |
지정할 수 있는 action 값은 아래와 같습니다:
| action | 내용 |
|---|---|
play |
재생 |
pause |
일시정지 |
previoustrack |
이전 트랙 |
nexttrack |
다음 트랙 |
seekforward |
앞으로 |
seekbackward |
뒤로 |
예를 들어 현재 재생중인 미디어에 대해 10초 앞으로 혹은 10초 뒤로 이동하는 기능을 제공하려면 아래와 같이 구현할 수 있습니다.
const skipTime = 10; // Time to skip in seconds |
특정 액션의 핸들러 지정을 해제하고 싶다면 setActionHandler 호출시 핸들러를 null로 지정하면 됩니다.navigator.mediaSession.setActionHandler('previoustrack', null);